
こんにちは。
nanotyスタッフの望月です。
本日から新しいシリーズがスタートします。
その名も「そうnano?どうnano?nanoty!?」です。
日頃nanotyをお使いいただいているお客様や、体験版をご利用いただいているお客様から
多くいただくご質問とその回答をまとめて共有いたします。
コミュニティの作成ボタンが表示されない!
コミュニティ権限を与えたのに、コミュニティの作成ボタンが表示されないというお問合せをいただくことがございます。管理者と一般ユーザーとでは、ボタンの表示に違いがありますので、その違いをご説明いたします。

管理者の方は、全てのコミュニティに閲覧権限、編集権限が与えられているため、
コミュニティのトップにも記事を投稿できるボタンが用意されています。

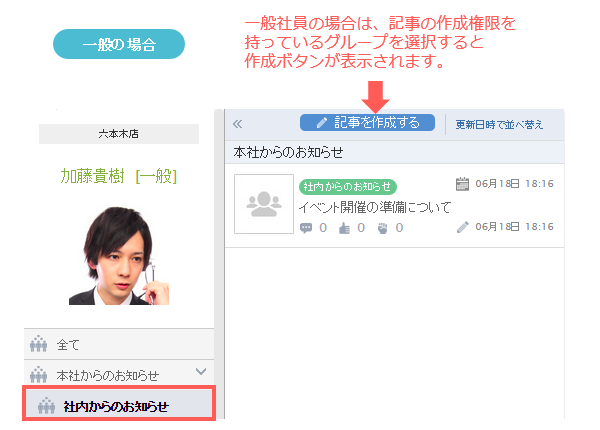
一般社員の場合だと、コミュニティのトップに記事を投稿できるボタンが表示されません。
編集権限を与えられていてもトップには表示されません。
では、一般の方はどこから記事を投稿すればいいのでしょうか?

一般の方は、編集権限を与えられたグループを選択すると、記事を投稿できるボタンが表示されます。あれ?ボタンがない!と思ったら、カテゴリ内のグループを選択して、ボタンが表示されているか確認してみてください。
マイページのカレンダー表示ってどうやるの?
nanotyのトップページにGoogleカレンダーを表示できるって知ってました?
現在は社内で共通したカレンダーしか表示できませんが、社内イベントなどをまとめたカレンダーを表示しておくと、いつ、どんな予定が会社として入っているのかが一目で分かるので便利ですよ!

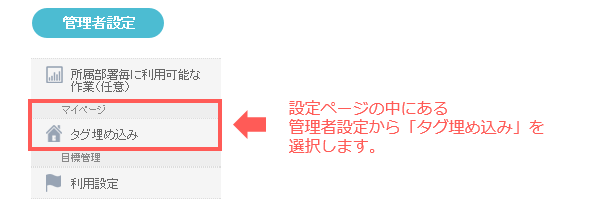
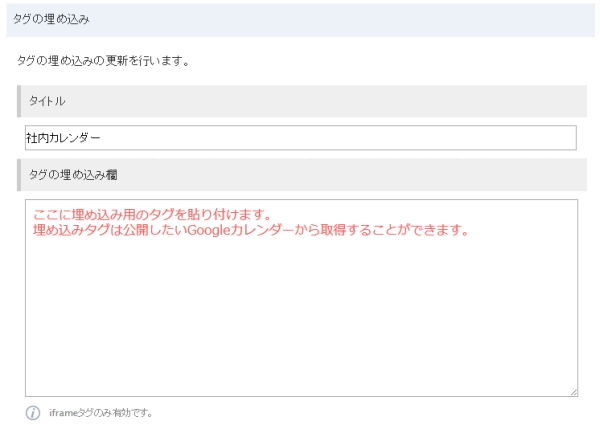
管理者設定の中に「タグ埋め込み」という項目があります。
こちらからマイページに表示したいカレンダー情報を登録していきます。

タイトルは自由に設定できます。カレンダーの名前や社員に分かりやすい名前を付けてください。タグの埋め込み欄にGoogleカレンダーの埋め込みタグを入力します。
タグの情報はGoogleカレンダーにあるので、そちらの情報をコピーしていきましょう。

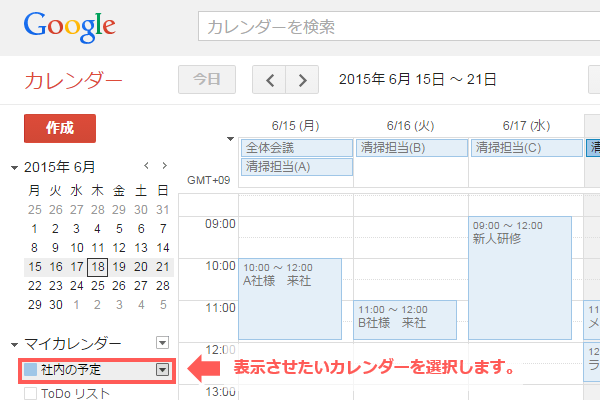
マイページに表示したいカレンダーを選択します。
※カレンダー名の横にある「▼」をクリックします。

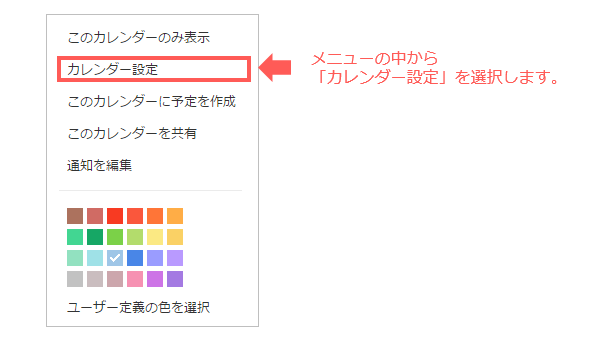
カレンダーに関するメニューが表示されますので、その中から「カレンダー設定」を選択します。

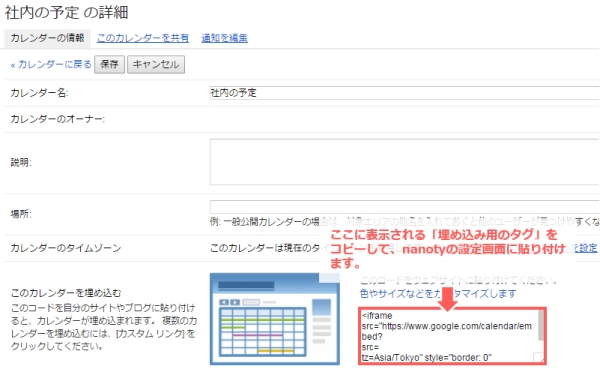
埋め込みタグが用意されているので、こちらの情報をコピーします。
※サイズなどカスタマイズができます。サイズを500×500ピクセルにすると綺麗に表示されます。
コピーした情報は先ほどの「埋め込みタグ」の項目にコピーすれば登録完了となります。

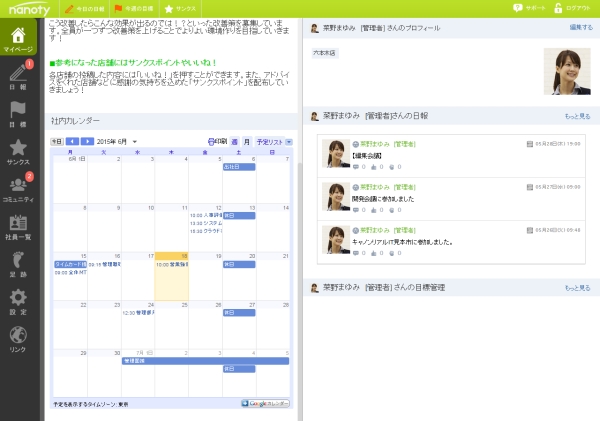
このようにトップページにカレンダーが表示されるようになります。
カレンダー以外にも共有できちゃいます!

この埋め込みタグはカレンダー以外にも使うことができます。
Google for works(Google Apps)をお使いの方は、スプレッドシートを活用されているかと思います。スプレッドシートも埋め込むことができるため、グラフなどもマイページに表示することができるようになります!